Introduction to JavaScript
Einführung in JavaScript
Section titled “Einführung in JavaScript”- JavaScript ist eine Programmiersprache
- Zusammen mit HTML und CSS zählt sie zu den Kerntechnologien des World Wide Web.
- Haupteinsatzgebiet ist client-seitige Code-Ausführung im Browser
- Wichtigkeit nimmt im Server und Desktop-Bereich zu
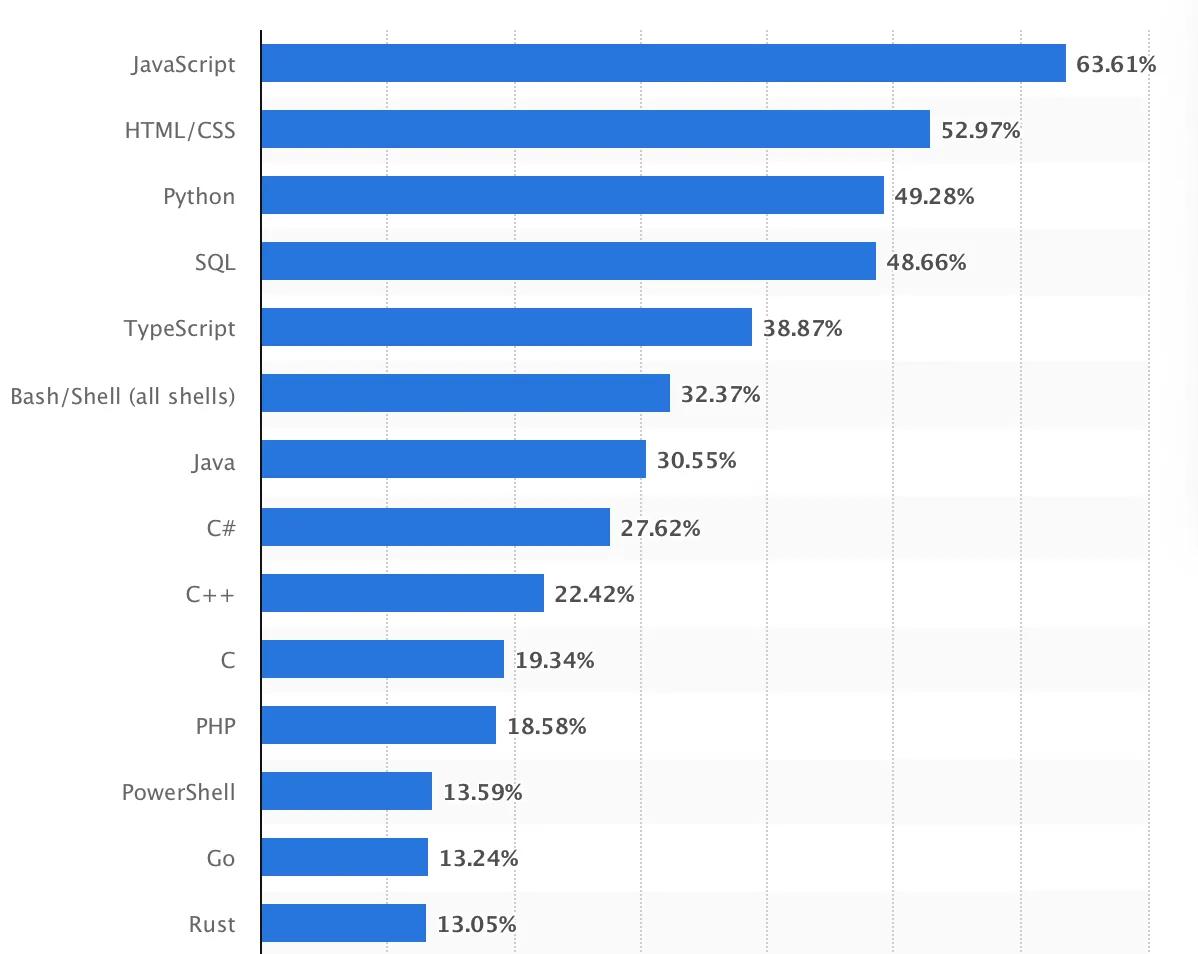
Meist verwendete Programmiersprachen 2023
Section titled “Meist verwendete Programmiersprachen 2023”
Eigenschaften
Section titled “Eigenschaften”- nicht zu verwechseln mit Java
- interpretierte Sprache, nicht kompiliert
- dynamische Typisierung
- objektorientiert
- mehrere Paradigmen
- ereignisgesteuert (event-driven)
- funktional
- imperativ
Zum jetzigen Zeitpunkt sagen uns viele dieser Begriffe noch nichts. Keine Sorge, wir werden sie im Laufe des Semesters kennenlernen.
Ein erstes JavaScript Programm
Section titled “Ein erstes JavaScript Programm”Es genügt eine Textdatei mit der Endung “.js” anzulegen um darin ein JavaScript Programm zu schreiben.
console.log("hello world!");Programmausführung
Section titled “Programmausführung”- Ein JavaScript Programm kann zum Beispiel vom Browser ausgeführt werden.
- Dazu wird die JavaScript-Datei im HTML Code referenziert.
- HTML = Struktur einer Website
- JavaScript = dynamische Logik einer Website
<html> <head> <title>My First Website</title> </head> <body> <script src="my-first-program.js"> </script> </body></html>Programmausführung (2)
Section titled “Programmausführung (2)”- Wir werden für die Ausführung unserer Programme hauptsächlich Node.js verwenden.
- Website: https://nodejs.org/
- Installation: Installer herunterladen, ausführen und Anweisungen folgen.
- Falls gefragt - NPM soll mit installiert werden
Node.js
Section titled “Node.js”- Node.js ist eine Laufzeitumgebung mit deren Hilfe JavaScript Programme außerhalb des Browsers ausgeführt werden können.
- Einsatzbereiche:
- JavaScript Programme auf dem Server ausführen
- Entwickler-Tool
- Basis für Desktop Applikationen die auf Website-Technologien basieren.
Programmausführung (3)
Section titled “Programmausführung (3)”- Ein JavaScript Programm kann mit Node.js nach der Installation von Node.js im Terminal ausgeführt werden.
>> node my-first-program.jshello world!Terminal
Section titled “Terminal”- Terminal oder Kommandozeile ist eine textbasierte Benutzerschnittstelle.
- Unter Windows kann es gestartet werden indem das Programm “Eingabeaufforderung” ausgeführt wird.
- Der Benutzer gibt Kommandos als Text ein und bekommt Text als Antwort zurück.
- Im Beispiel zuvor ist das die Eingabe des Benutzers:
node my-first-program.js- und das die Ausgabe des Programms:
hello worldWichtige Befehle im Terminal (Windows)
Section titled “Wichtige Befehle im Terminal (Windows)”cd= change directory; Wechselt in den angegebenen Ordner. zB:
>> cd C:\Users\fritz\Desktopdir= directory; Listet den Inhalt des aktuellen Ordners- Ein Programm wird ausgeführt indem der Name des Programms (z.B. node) gefolgt von weiteren Parameters (wie z.B. der Dateiname) angegeben wird:
>> node my-first-program.jsDie Sprache JavaScript
Section titled “Die Sprache JavaScript”Ausgabe in der Konsole:
Section titled “Ausgabe in der Konsole:”- Über den Befehl
console.log();
console.log("text der ausgegeben wird");console.log(42);>> node program.jstext der ausgegeben wird42Kommentare
Section titled “Kommentare”- Kommentare werden bei der Ausführung ignoriert.
- Sie sind nur für die Entwickler bestimmt
- Einzeilige Kommentare werden mit zwei Schrägstrichen gekennzeichnet
// Ich bin ein Kommentar- Mehrzeilige Kommentare werden mit
/*am Beginn und*/am Ende gekennzeichnet
/* ich bin ein mehrzeiliges kommentar*/Programmbestandteile
Section titled “Programmbestandteile”Ein Softwareprogramm besteht aus einer Abfolge von Anweisungen. Wir unterscheiden zwischen:
- Deklarationen
- Instruktionen
Deklaration
Section titled “Deklaration”Mit der Deklaration einer Variable wird einem Bezeichner ein Wert zugeordnet. Variablen werden zur Speicherung von Daten verwendet.
Instruktion (= Befehl)
Section titled “Instruktion (= Befehl)”Ein Befehl ist ein definierter Einzelschritt, der von einem Computer ausgeführt werden kann. Darunter fallen:
- Werte von Variablen verändern
- Entscheidungen treffen
- Bildschirmausgaben
Datentypen
Section titled “Datentypen”Eine Variable wird für die Verwaltung von Daten verwendet. Sie besitzt einen Namen (Identifier) und einen Wert.
Werte können dabei bestimmten Datentypen angehören.
Ein Datentyp bestimmt welche Werte gespeichert werden können.
Speicherbereiche
Section titled “Speicherbereiche”Mit einer Variable wird ein Teil des Arbeitsspeichers verwaltet. Dem Namen der Variable wird die Speicherzelle zugeordnet, mit der der für sie reservierte Speicherbereich beginnt.
Eine Variable ist also technisch gesehen nur eine Adresse im Speicher.
Variablen in JavaScript
Section titled “Variablen in JavaScript”- früher: Schlüsselwort
var- sollte nicht mehr verwendet werden
let: ein Wert der später geändert werden kannconst: ein Wert der später nicht mehr geändert werden kann- Syntax:
let variablenname = variablenwert;
let theAnswer = 42;const greeting = "hello world";Identifier / Bezeichner
Section titled “Identifier / Bezeichner”- Einen Variablennamen nennt man auch Identifier
- Über den Namen identifizieren wir den darunter liegenden Wert.
- Identifier in JavaScript
- Case-sensitive (Groß- und Kleinschreibung ist wichtig)
greetingundGreetingsind unterschiedliche Identifier
- können Buchstaben, Ziffern, _ und $ enthalten, sonst nichts (auch kein Leerzeichen)
- dürfen nicht mit einer Ziffer beginnen
- Case-sensitive (Groß- und Kleinschreibung ist wichtig)
Variablendeklaration
Section titled “Variablendeklaration”Eine Variable muss bevor sie verwendet wird deklariert werden. Wir erstellen dadurch einen Namen und ordnen dem Namen einen Speicherbereich zu.
Wir deklarieren in JavaScript Variablen durch die Verwendung der Schlüsselwörter let und const (und früher var).
let x;Variableninitialisierung
Section titled “Variableninitialisierung”Bei einer Variablendeklaration kann zusätzlich unter Verwendung des Zuweisungsoperators (Gleichheitszeichen) ein Wert zugewiesen werden. Man spricht dann von Variableninitialisierung.
let x = 42;// Deklaration einer Variablelet x;
// Speichern des Wertes 42 in der Variablex = 42;
// Deklaration der Variable y// und Initialisierung mit dem Wert 21let y = 21;Namenskonventionen
Section titled “Namenskonventionen”-
Es gibt unterschiedliche Konventionen wie Identifier geschrieben werden. Diese legen fest ob Wörter groß oder klein geschrieben werden und wie sie getrennt werden, wenn mehrere Wörter aneinander gereiht werden.
camelCasePascalCasekebap-casesnake_case
-
Wir verwenden hauptsächlich
camelCase
Datentypen
Section titled “Datentypen”Bei einer Variableninitialisierung wird nicht nur ein Wert, sondern gleichzeitig auch ein Datentyp zugewiesen.
Ein Datentyp beschreibt eine Menge von Werten und Operationen, die auf eine Variable angewandt werden dürfen.
Damit bestimmt der Datentyp die Art der Information, die in einer Variable gespeichert werden kann.
Datentypen in JavaScript
Section titled “Datentypen in JavaScript”JavaScript kennt die folgenden Datentypen:
- string
- number
- boolean
- undefined
- null
- object
- array
Der Datentyp Number vereint alle möglichen Zahlenwerte in einem gemeinsamen Datentyp
// Wert: 23 Datentyp: Numberlet x = 23;Der Datentyp String steht stellvertretend für alle möglichen Zeichenketten. Zeichenketten müssen in Anführungszeichen angegeben werden, um sie von Befehlen zu unterscheiden.
// Wert: Hugo Datentyp: Stringlet name = "Hugo";Der Datentyp Bool wird zur Verwaltung von Wahrheitswerten eingesetzt. Er hat genau 2 Ausprägungen - true, false
// Wert: true Datentyp: Boollet thisIsCool = true;Kontrollstrukturen
Section titled “Kontrollstrukturen”Kontrollstrukturen sind Routinen zur Steuerung des Programmflusses. Ohne Kontrollstrukturen könnten wir nur einen Befehl nach dem anderen schreiben ohne Möglichkeit den Ablauf zu steuern.
Wir unterscheiden 2 Arten:
- Schleifen
- If-Verzweigungen
If-Verzweigung
Section titled “If-Verzweigung”In der Regel wird ein Programm von oben nach unten, Befehl für Befehl ausgeführt.
Wenn man steuern will, dass ein gewisser Programmteil nur unter einer bestimmten Bedingung ausgeführt wird, verwendet man eine If-Verzweigung
Der Schüler hat 75 Punkte erreicht. Das Programm prüft die Anzahl der erreichten Punkte. Falls der Schüler mehr als 50 Punkte erreicht hat, hat er die Prüfung bestanden.
// SYNTAX: IF Verzweigungif (<condition>) { // condition trifft zu <operations>} else { // condition trifft nicht zu <operations>}let points = 75;
if (points > 50) { console.log("You passed your exam");} else { console.log("You failed your exam");}// Ermittle den groesseren Wert der 3 Variablen// und gib ihn aus.let x = 24;let y = -121;let z = 53;
if (x > y) { if (x > z) { console.log(x); } else { console.log(z); }} else { if (y > z) { console.log(y); } else { console.log(z); }}Bedingungen auswerten
Section titled “Bedingungen auswerten”Eine Bedingung ist ein Ausdruck, der nach Auswertung immer entweder wahr (true) oder falsch (false) ist.
Bedingungen ergeben also nach der Auswertung immer einen boolschen Wert. Bedingungen werden auch boolsche Ausdrücke genannt.
// Der String wird immer ausgegebenif (true) { // --> wird zu true ausgewertet console.log("Hello world");}
let x = 21;if (x > 0) { // -> wird zu true ausgewertet console.log("value is positive");}let a = 7;let b = 7;let c = 4;
// Der == Operator prueft 2 Werte auf Gleichheitif (a == b) { // -> wird zu true ausgewertet console.log("values are equal");}
// Der != Operator prueft 2 Werte auf Ungleichheit.if (a != c) { // -> wird zu true ausgewertet console.log("values are not equal");}WHILE-Schleife
Section titled “WHILE-Schleife”Schleifen sind Kontrollstrukturen, die es ermöglichen Anweisungen bzw. Blöcke von Anweisungen zu wiederholen.
While-Schleifen wiederholen Anweisungen solange, solange die gegebene Bedingung eintritt.
// SYNTAX: While Schleifewhile (<condition>) { <operations>}// Beispiel: While Schleifelet foo = 0;while (foo < 3) { console.log("wow"); foo = foo + 1;}
console.log("done");FOR-Schleife
Section titled “FOR-Schleife”Die for Schleife ist eine Kontrollstruktur, die es ermöglicht Anweisungen bzw. Blöcke von Anweisungen zu wiederholen.
Die for Schleife wird meist dann verwendet, wenn die Gesamtzahl der Durchläufe bereits vor der Ausführung bekannt ist.
Die Syntax der for-Schleife ist wie folgt:
for (<init>;<condition>;<modifier>) { <operations>}Wir beginnen mit dem Schlüsselwort for. Danach folgen in runden Klammern ein Initialisierungsteil, eine Condition und ein Modifier, die durch Strichpunkte getrennt werden.
Innerhalb der geschwungenen Klammern werden Instruktionen angeführt, die in der Schleife wiederholt werden.
Initialisierung
Section titled “Initialisierung”Der erste Schritt der for Schleife ist die Initialisierung. Dieser Schritt wird nur ein einziges Mal ausgeführt, unabhängig davon wie oft die Schleife durchlaufen wird.
Abbruchbedingung
Section titled “Abbruchbedingung”Die Bedingung/Condition wird im Vorfeld definiert und dann bei jedem Durchgang überprüft. Die Schleife wird solange ausgeführt, solange die Bedingung wahr ist.
Modifier
Section titled “Modifier”Die Modifier-Instruktion wird nach jedem Schleifendurchlauf ausgeführt und wird meist dazu verwendet um eine Lauf- oder Zählvariable anzupassen.
Beispiel FOR-Schleife
Section titled “Beispiel FOR-Schleife”// Zähle von 1 bis 10for (let i = 1; i <= 10; i++) { console.log(i);}Bedingungen
Section titled “Bedingungen”Bedingungen sind Instruktionen, die zu einem booleschen Wert (true oder false) ausgewertet werden.
Vergleichsoperatoren
Section titled “Vergleichsoperatoren”| Operator | Beschreibung |
|---|---|
| == | ist gleich |
| === | gleicher Wert und gleicher Datentyp |
| != | ist ungleich |
| !== | ungleicher Wert oder ungleicher Datentyp |
| > | größer als |
| < | kleiner als |
| >= | größer oder gleich |
| <= | kleiner oder gleich |
Beispiel Vergleichsoperatoren
Section titled “Beispiel Vergleichsoperatoren”// ist gleichif (1 == "1") // true
// ungleichif (1 != "2") // true
// gleicher Wert und gleicher Datentypif (1 === "1") // false
// ungleicher Wert oder ungleicher Datentypif (1 !== "1") // true
// kleinerif (1 < 2) // true
// größerif (2 > 1) // true
// kleiner oder gleichif (1 <= 1) // true
// größer oder gleichif (1 >= 1) // trueLogische Verknüpfungen
Section titled “Logische Verknüpfungen”Mehrere Bedingungen können miteinander kombiniert werden. Wir verwenden dazu hauptsächlich diese Operatoren:
| Operator | Beschreibung |
|---|---|
| && | UND |
| || | ODER |
| ! | NICHT |
Beispiel logische Verknüpfungen
Section titled “Beispiel logische Verknüpfungen”// UNDif (1 < 2 && 2 < 3) // true
// ODERif (2 < 3 || 1 > 2) // true
// NICHTif (!false) // trueAuswertungsreihenfolge
Section titled “Auswertungsreihenfolge”Werden mehrere Bedingungen mit Verknüpfungen aneinander gereiht, werden diese nacheinander ausgewertet. Grundsätzlich erfolgt die Auswertung von links nach rechts.
Allerdings haben die Verknüpfungsoperatoren unterschiedliche Vorränge.
Zuerst wird NICHT (!) ausgewertet, danach UND (&&) und danach ODER (||).
Beispiel logische Auswertung
Section titled “Beispiel logische Auswertung”Eine Person beschließt, dass sie dann laufen geht wenn es der Trainingsplan vorsieht, aber nur wenn es nicht regnet. Eine Ausnahme wird gemacht, wenn die Person motiviert ist, dann sind Trainingsplan und Wetter egal und sie geht auf jeden Fall laufen.
let istMotiviert = true;let stehtImTrainingsplan = true;let esRegnet = true;let gehtLaufen = istMotiviert || stehtImTrainingsplan && !esRegnet;Der Interpreter ersetzt die Variablen mit ihren Werten:
let gehtLaufen = true || true && !true;Zuerst wird NICHT (!) ausgewertet:
let gehtLaufen = true || true && false;Dann UND (&&):
let gehtLaufen = true || false;Zum Schluss ODER (||):
let gehtLaufen = true;